Ethical issues are very important in education, especially when using technology. Often technology gets way ahead of ethics; just because you can do something doesn’t mean you should.
There are lots of questions out there about copyright, downloading and sharing files and maintaining a balance between sharing information and protecting your identity. Since it does not serve us well to ignore new technologies, we, as educators, must learn how to handle the issues that arise so we might enable students the opportunities for learning. In previous modules we looked at copyright and fair use, and how we can avoid problems. Now we will look at other ethical issues surrounding data collection (FERPA in particular), and discuss your rights and responsibilities in this area.
Ethics n. Date: 14th century: the discipline dealing with what is good and bad and with moral duty and obligation; a set of moral principles or values; the principles of conduct governing an individual or a group; a guiding philosophy. Source: Webster Dictionary
Ethics are the moral guidelines that govern behavior. Ethics describe how we determine what is good and right, from what is bad and wrong. Teachers and students need to be aware of appropriate and acceptable behaviors in relation to computer practices and Internet usage. In this module, we will discuss ethics as it relates to computer usage. Computer ethics focus on unauthorized use of computer systems, software theft (piracy), information privacy, unauthorized collection and use of information, and copyright. Computers make the collection of data easier. They also impose great ethical challenges to us.
Risk Management
Computer Viruses
Several of the Ten Commandments of Computer Ethics deal with using a computer in ways that hurt others. People who create and spread computer viruses are acting in unethical, harmful ways. Often, computer viruses steal information from your computer, read and destroy personal files, and always interfere with a person’s work on the computer. When downloading software from the Internet it is imperative you have virus protection software in place on your computer. Some viruses are harmless and may simply freeze your computer system. Other viruses can cause extensive damage. The majority of viruses only infect Windows computers, however, the problem is increasing for Macintosh computer users as well.
It is believed that there are currently over one million known viruses in existence. It makes sense to protect your personal computer, classroom computer, or computer network by installing virus detection software. Most major companies that offer virus detection software allow updates to be downloaded from the Internet at no cost. Check with your school Technology Coordinator to find out how often your virus protection software is updated. For more information on computer viruses visit the following Web sites.
CREATIVE COMMONS
A Solution For Copyright and Fair Use?
Copyright and the web bring interesting challenges for educators, and the wealth of images available on photo sharing sites, video sharing sites and web pages compounds the problem. Learn more (and teach) about Creative Commons licensing, which allows authors, photographers, artists, illustrators, musicians, etc. to decide the amount of control they have over their own works.
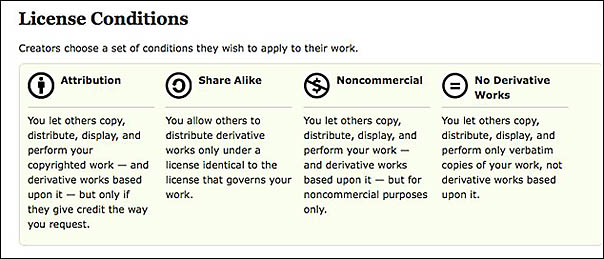
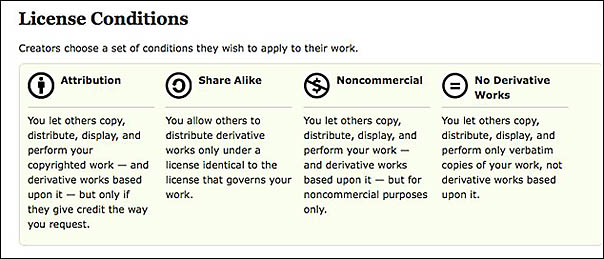
“The Creative Commons (CC) is a non-profit organization devoted to expanding the range of creative works available for others to legally build upon and share. The organization has released several copyright licenses known as Creative Commons licenses. These licenses, depending on the one chosen, restrict only certain rights (or none) of the work instead of traditional copyright, which is more restrictive.” (Wikipedia)
Anyone who creates and publishes work can choose how they are willing to share their work.

Learn more with this short comic strip about how Creative Commons licensing works.
See (and share) the great videos about Creative Commons here. Also, see
See “A Creative Commons license provides clear guidance to students and educators as to how they may legally use the intellectual properties of others and how they may protect their own.”
When it comes to photos, Flickr lets you establish the rights you have to each image as you load them on the website. You can also search by CC license. If you’re looking for images to use in a website or slideshow, you can search only for photos with Attribution licensing, meaning others will let you copy, distribute, display and perform your work and derivative works if you give them credit. See flickrCC, where you can search for Creative Commons licensed images and link back to the source.
From Doug Johnson’s Blue Skunk Blog: “There are two main ways to find Creative Commons licensed materials. CC has a specialized search tool at and there is a list of directories by format. Both can both be effective. Google Advanced Search also allows searching by ‘usage rights.'” The Creative Commons search tool will help you find photos, music, text, books, educational material, and more that is free to share or build upon utilizing Creative Commons enabled search services at Google, Yahoo!, and Flickr.
A great model resource for students: See these Guidelines for Multimedia and Web Communications.
Here’s a wiki with links to TONS of copyright free and creative commons licensed images, sounds, music, and more!! You’ll find what you need here for sure!
“Most of the media in these collections are attached to generous copyright licensing. Though you may not need to ask permission to use them when publishing on the Web for educational purposes, you should cite or attribute these images to their creators unless otherwise notified! If you see any copyright notices on these pages, read them for further instructions. (Things change.) Note: always check individual licensing notices before publishing on the Web or broadcasting!”
Open Source Software
According to Wikipedia:
Open-source software (OSS) is computer software that is available in source code form: the source code and certain other rights normally reserved for copyright holders are provided under a software license that permits users to study, change, improve and at times also to distribute the software.
Open source software is very often free and developed in a public, collaborative manner. Open-source software is the most prominent example of open-source development and often compared to (technically defined) user-generated content or (legally defined) open content movements.
Here is one of the best places to find Open Source Software
A word of caution…
do not rely too heavily on these products unless you can first identify the ability of their developers to continue providing their products and/or will be willing to continue offering them for free.
If for example, you are a great fan of Google Sites (or wiki Spaces, for that matter), know that if you plan on investing considerable amount of time and energy developing tools or sharing data on them, what their copyright licenses are (some sites actually require you give up your rights to data you have created, as we shall see later on), and bet on them being around in the future. You Tube, for example, may seem very stable but no where are there any guarantees that they will continue sharing their site, or not begin charging for its services in the future. A good rule of thumb is that do not put anything on these sites that you could not live without past the current semester. Even links to videos are at the mercy of their creators, who may decide to take their videos down after a while… or contain copyright violation that forces them to remove the video.
In this course, we are going to attempt at least help you become as independent of these freebie sites as possible. We do not wish to alarm you, we simply want you to be intelligent consumers and be smart about how much effort you put into creating products/artifacts that you want some assurances will be around for the long haul.
FERPA
From the ed.gov Web site:
Family Educational Rights and Privacy Act (FERPA)
Family Policy Compliance Office (FPCO) Home
The Family Educational Rights and Privacy Act (FERPA) (20 U.S.C. § 1232g; 34 CFR Part 99) is a Federal law that protects the privacy of student education records. The law applies to all schools that receive funds under an applicable program of the U.S. Department of Education.
FERPA gives parents certain rights with respect to their children’s education records. These rights transfer to the student when he or she reaches the age of 18 or attends a school beyond the high school level. Students to whom the rights have transferred are “eligible students.”
Parents or eligible students have the right to inspect and review the student’s education records maintained by the school. Schools are not required to provide copies of records unless, for reasons such as great distance, it is impossible for parents or eligible students to review the records. Schools may charge a fee for copies.
Parents or eligible students have the right to request that a school correct records which they believe to be inaccurate or misleading. If the school decides not to amend the record, the parent or eligible student then has the right to a formal hearing. After the hearing, if the school still decides not to amend the record, the parent or eligible student has the right to place a statement with the record setting forth his or her view about the contested information.
Generally, schools must have written permission from the parent or eligible student in order to release any information from a student’s education record. However, FERPA allows schools to disclose those records, without consent, to the following parties or under the following conditions (34 CFR § 99.31):
- School officials with legitimate educational interest;
- Other schools to which a student is transferring;
- Specified officials for audit or evaluation purposes;
- Appropriate parties in connection with financial aid to a student;
- Organizations conducting certain studies for or on behalf of the school;
- Accrediting organizations;
- To comply with a judicial order or lawfully issued subpoena;
- Appropriate officials in cases of health and safety emergencies; and
- State and local authorities, within a juvenile justice system, pursuant to specific State law.
Schools may disclose, without consent, “directory” information such as a student’s name, address, telephone number, date and place of birth, honors and awards, and dates of attendance. However, schools must tell parents and eligible students about directory information and allow parents and eligible students a reasonable amount of time to request that the school not disclose directory information about them. Schools must notify parents and eligible students annually of their rights under FERPA. The actual means of notification (special letter, inclusion in a PTA bulletin, student handbook, or newspaper article) is left to the discretion of each school.
As a school teacher, you will be required to know the basic tenets of FERPA. Dealing with technology may cause you more concerns, especially as it relates to disclosing potentially private information.