Before you begin, click the big circle to the left.
Please note that all references to team activities should be disregarded for the summer 2017 term.
Ok.. Normally, the “do this Box” follows all lessons. However, this activity is one big ‘do this’ so I have encased the entire activity into the box. In order to get you to understand how coding and rendering actually works, I have devised a simple set of coding activities. I think many of you understand what coding is. But the concept of rendering is a bit more complicated. Most suggest that rendering deals with 3D images etc. But in the classical sense, when you program something in a computer, it ‘renders’ back displays or actions based on the coding being used. For example, when you create a word document and bold certain words, what happens underneath is that the software utilizes coding to complete the task. What we are doing here is going ‘under the hood’ so-to-speak and creating some hypothetical code for the software to follow and ‘render’ back specific, desired actions. When the computer program acts in unexpected ways, it is called a ‘bug’ in the software. Debugging is what you do to correct the code or the commands in order to obtain the desired result. This activity is purely hypothetical but based on the same principles that software programs follow.
One member of the team is to place the team’s answers to each of the problems in the text area of the Drop Box set up in Canvas. Next cycle I will reveal the other team’s solutions so that we can better understand that there MAY be more than one way to solve a problem. PLEASE NUMBER EACH RESPONSE ACCORDING TO THE PROBLEM NUMBERS NOTED:
The following “program” is loosely based on a language called Logo invented by Seymour Papert and others at MIT for use by small children.
There is a manual posted online but I have deviated from it to simplify things so we can cover the material in a shorter timer frame. NOTE THAT IN THIS ACTIVITY WE ARE SIMULATING THE PROGRAM AND DOING IT ON PAPER ONLY. YOU ARE NOT EXPECTED TO DOWNLOAD ANY COMPUTER PROGRAM AND RUN IT. TO COMPETE THE ASSIGNMENT SIMPLY WRITE OUT THE INSTRUCTIONS ACCORDING TO THE RULES SET FORTH. To repeat, I am making up some hypothetical commands that closely resemble the actual LOGO program to simplify things:
Set Color Red
Set Color Blue
Set Color Green
Set Color Black
These commands tell the ‘robot/turtle’ what color pen to use.
Pen Up – tells the robot to pick up your pen, so that when you move, it won’t leave a trail
Pen Down -tells the robot to put down your pen so that when you move, it will make a trail
Forward 1
means move forward one inch.
Left 90
means turn left (counterclockwise) 90 degrees…. Likewise, Right 120 would mean turn rightward 120 degrees.
The turtle doesn’t know about coordinates; it just knows directions and distances. But we want to be able to make it go ‘home’, which is a dot in the bottom left corner of the screen. Whenever the turtle goes home it also faces East, which is where the Sun (The Great Sky Turtle) rises.
So we have a new command:
Go Home
One more thing… to end one of our special commands or ‘procedures’ (Go Home and Go Center, and Triangle, as shown below) we need to end it with an open bracket:
({)
and end the whole program with a closed bracket:
(})
An example
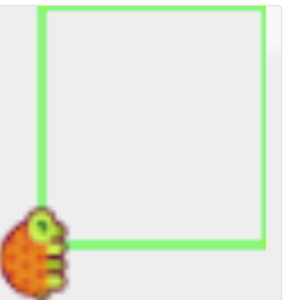
To make the robot draw a green square that has a height and width of 50 pixels, with its lower left corner being the origin i would use the following code
- Set Color Green
- Pen down
- forward 50
- right 90
- forward 50
- right 90
- forward 50
- home
Post your answers in the Drop Box in Canvas. NOTE THIS IS A TEAM PROJECT. THE FIRST MEMBER LISTED ON THE LIST ON CANVAS IS TO POST THE RESPONSES FOR THE ENTIRE TEAM.